59 Things You Can Test on Your Website
When it comes to optimizing web pages to get the most people to take action, pretty much any element on the page is fair game.
Here’s a list of things we’ve tested. I’m posting it here in the hopes that it will help you design your experiments.
Pages & Processes
- Landing pages
- Homepage
- Forms
- Purchase funnel
- Shopping cart
- Application UI
- Free trial page
- Newsletter Subscription page
- Registration page
- Free-to-paid process
- Download demo process
- Upgrade subscription process
- Account setup
- Account deletion
- FAQ page
- About Us page
Elements
- Headline
- Sub-heads
- Body text
- Bullet points
- Calls to action
- Buttons
- Form fields
- Images
- Overall layout
- Overall style
- Pricing
- Promotional offers
- Video
- Free trial versus money back guarantee
Words
- Font
- Type size
- Type color
- Spacing
- Contrast
- Amount of text
Images
- Content
- Image size
- Image shape
- Special effects
- Placement on page
- Animation vs no animation
Buttons
- Button shape
- Button size
- Button color
- Drop shadow vs no drop shadow
- Words on the button
- Color of words on the button
- Placement
Bullet points
- Bullet icon
- Number of bullets
- Order of bullets
- Absence of bullets
Forms
- Amount / type of info required
- Layout of fields
- Colors used
- Font used
- Single page vs multi-page
- Display of privacy policy
Not only can each of these elements alone make a difference in your acquisition rate, the way they are combined on the page also makes a difference. That’s the beauty of Muvandy – it will test as many combinations as necessary to get the most productive version for you.
What is Multivariate Testing?
Technically – and according to Wikipedia — multivariate testing is a “process by which more than one component of a website may be tested in a live environment”.
To a website owner or application developer, it’s an awesome tool for getting more customers, users or leads.
Why do you need it?
The main objective of your key conversion pages is to get visitors to take action – sign up for a free trial, upgrade to a paid version, subscribe to your newsletter, request a quote … whatever. We know from years of experimenting and sharing results that website visitors’ decision to take action is affected by all kinds of crazy things like colors and fonts and headlines and images, and even the way these elements are positioned on the page.
It’s pretty much unpredictable.
Testing removes the guesswork
The only way to know for sure which combination of elements is going to get the most action is to test all the combinations against each other – showing each version to a portion of your visitors and measuring how many do what you want them to do. Then use that data to pick your winner.
This is multivariate (or multi-variable) testing.
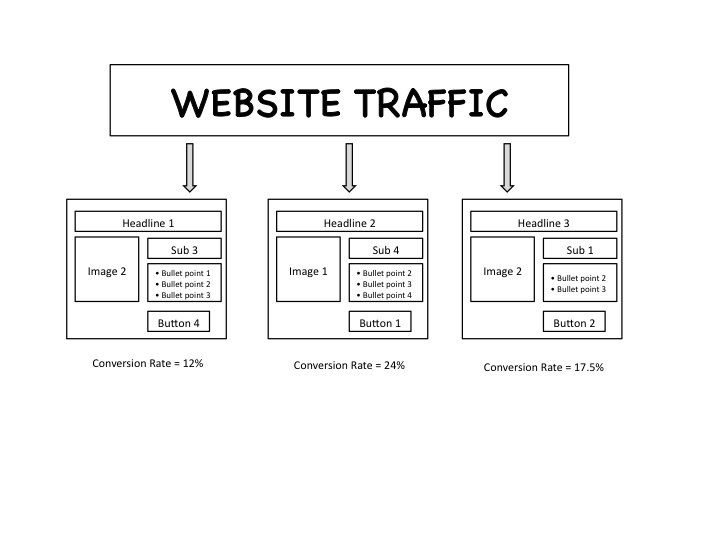
Why is it better than A/B testing?
With A/B testing you test one full page against another. Your experiment is limited in scope by how many pages you want to build.
Multivariate testing allows you to test individual elements in different combinations without having to build actual pages. You are MUCH more likely to find the very best performing combination with this type of testing.